Desde os primórdios da internet, uma linguagem tem sido a espinha dorsal de cada página da web que você já visitou: o HTML. Mas o HTML é muito mais do que apenas uma sigla – é a base sobre a qual toda a estrutura da web é construída.
O que é HTML?
HTML, ou HyperText Markup Language, é uma linguagem de marcação que define a estrutura de uma página da web. Pense nisso como as fundações de uma casa – sem ela, tudo desmorona. Cada página da web é construída usando uma série de elementos HTML que informam aos navegadores como exibir o conteúdo.
Exemplo de Um Documento Simples em HTML5
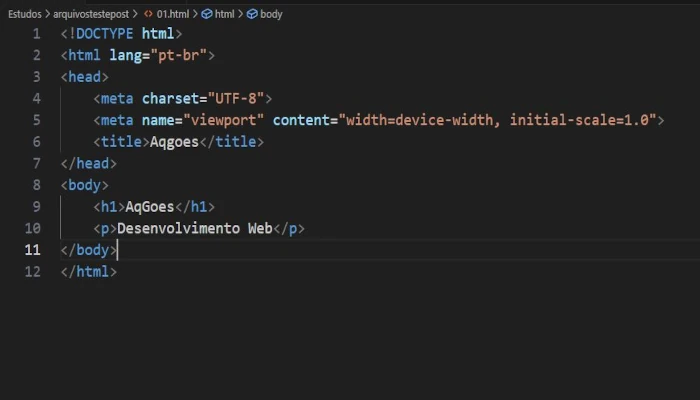
Para entender melhor, vamos dar uma olhada em um exemplo básico de um documento HTML5:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aqgoes</title>
</head>
<body>
<h1>AqGoes</h1>
<p>Desenvolvimento Web</p>
</body>
</html>
<!DOCTYPE html> até os elementos <html>, <head> e <body>, cada parte desempenha um papel crucial na criação de uma página da web funcional.
Elementos HTML5 Explorados
Os elementos HTML5 são a espinha dorsal de qualquer página da web. Eles são definidos por uma tag de abertura e uma tag de fechamento e podem conter uma variedade de conteúdos, desde texto simples até elementos mais complexos como imagens e vídeos.
<!DOCTYPE html> define que esta é um documento HTML5
<html lang=”pt-br”> elemento rais da página HTML, pt-br indicar idioma, no pt-br português Brasileiro.
<head> contém as metas informações sobre a página com favicon, titulo da página, folhas de estilos etc.
<title>Aqgoes</title> titulo da barra superior da páginas
<body></body> define corpo do site é um contêiner para todas os conteúdos visíveis como, titulos<h1></h1>, parágrafos<p></p>, seções para conteúdos <section></section>.
<h1></h1> elementos grandes
<p></p> elementos pequenos
O que são elementos HTML5
Os elementos HTM5L é definido por uma tag inicial, é uma tag no final, elementos HTML5 é tudo desda da tag do inicial até a tag final.
<nomedatag>conteúdo podendo ter outras tags</nomedatag>
<h1>AqGoes</h1>
<p>Desenvolvimento Web</p>
OBS: Alguns elementos HTML5 não possuem fechamento como a tag <br> que pula uma linha. Esses elementos são chamados de elementos vazios, elementos vários não possuem tag no final
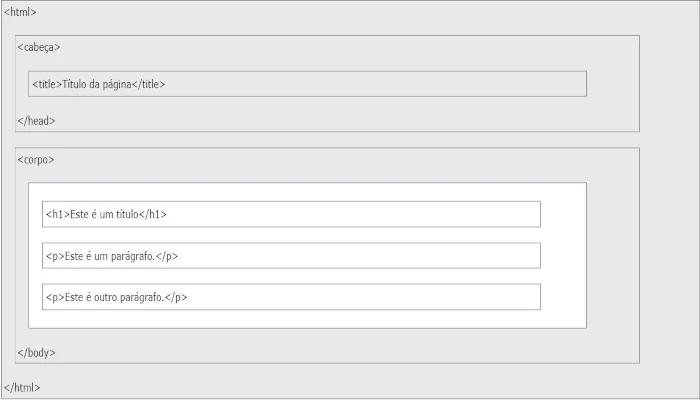
Navegadores da Web A Interface com o Mundo Digital
Os navegadores da web são a porta de entrada para o vasto mundo da internet. Eles leem os documentos HTML5 e os exibem de forma compreensível para os usuários finais. Embora os navegadores não exibam as tags HTML5, eles as utilizam para determinar como o conteúdo será apresentado aos usuários.
Veja uma estrutura de página HTML5.

HTML Uma Breve Linha do Tempo
Desde os primeiros dias do HTML até o HTML5, a linguagem de marcação de hipertexto passou por uma evolução incrível. Desde as primeiras versões até os padrões modernos, o HTML continua a moldar o futuro da web.
1989: Tim Berners-Lee inventou a World Wide Web (www)
1991: Tim Berners-Lee inventou o HTML
1993: Dave Raggett rascunhou o HTML+
1995: HTML Working Group definiu o HTML 2.0
1997: Recomendação do W3C: HTML 3.2
1999: Recomendação do W3C: HTML 4.01
2000: Recomendação do W3C: XHTML 1.0
2008: Primeiro Rascunho Público do HTML5 do WHATWG
2012: Padrão Vivo do HTML5 do WHATWG
2014: Recomendação do W3C: HTML5
2016: Recomendação Candidata do W3C: HTML 5.1
2017: Recomendação do W3C: HTML5.1 2ª Edição
2017: Recomendação do W3C: HTML5.2
O HTML5 não é apenas uma linguagem de marcação; é o futuro da web. Com suas capacidades avançadas, está moldando a próxima geração de experiências online. Entender sua estrutura e seus elementos é essencial para qualquer desenvolvedor web moderno. Então, mergulhe de cabeça no HTML5 e descubra as possibilidades infinitas que ele oferece para o mundo digital.