Quando se trata de adicionar funcionalidades dinâmicas ao seu site, o JavaScript é uma ferramenta poderosa. Mas como você chama esses arquivos JavaScript em suas páginas da web? Aqui está um guia passo a passo para ajudá-lo a integrar JavaScript em seu site.
Inserir Tags
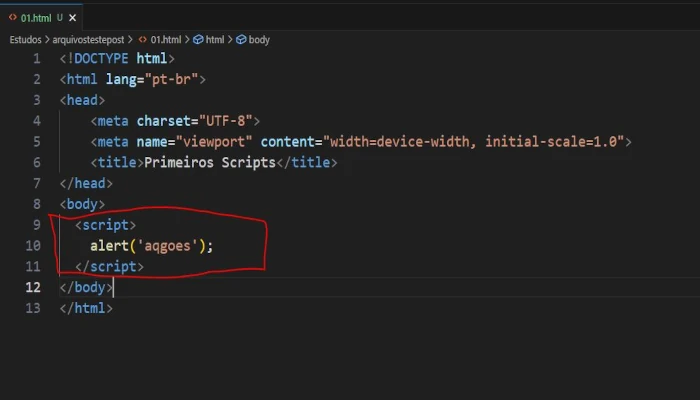
Para incorporar comandos JavaScript diretamente em seu arquivo HTML, você os insere entre as tags . Por exemplo:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Primeiros Scripts</title>
</head>
<body>
<script>
alert('aqgoes');
</script>
</body>
</html>
Isso resultará em um popup exibindo a mensagem “aqgoes” quando a página for carregada.

Arquivos JavaScript Separados
Para manter seu código organizado, é recomendável usar arquivos JavaScript separados. Para isso, crie um arquivo customer.js e insira seu código dentro dele, lembtando que nome no arquivo pode ser qualquer nome, mas depois tem que ser .js. Por exemplo:
/*Desenvolvimento web*/
alert('aqgoes');

Chamar Arquivos JavaScript Externos
Para chamar o arquivo JavaScript em seu HTML, você usa a tag <script> com o atributo src, apontando para o caminho do arquivo. Por exemplo:
<script src="customer.js"></script>
Dessa forma, o arquivo customer.js será carregado e executado quando a página HTML for carregada.
Mensagem na Tela tela
Ao seguir esses passos, você pode facilmente incorporar JavaScript em seu site de forma organizada e eficiente. Com os exemplos mostrado acima irá aparecer a seguinte mensagem:

Gostou do artigo? Deixe seus comentários e compartilhe suas experiências com JavaScript em seu site!


